Slots Vuetify

Vuetify v-model='selected' :headers='headers' fixed-header :items='desserts' The Vuetify's v-data-table component has a fixed-header feature, which makes the header sticky when the height is less than the table height. It is working when the height is set explicitly.
Data table component, Data tables. The v-data-table component is used for displaying tabular data. Fixed header to top of table. See 'v-data-table-header' API for more information The data table exposes a search prop that allows you to filter your data. Remove default header and footer You can apply the hide-default-header and hide-default-footer props to remove the default header and footer respectively.
V-data-table-header
Have a look at the Vuetify example of the header slot. It has the means to complete your task. Below here there is a copy from the exact part, just replace the {{ header.text }} usage with Vue's solution using raw HTML to force HTML string rendering.
See 'v-data-table-header' API for more information However component v-data-table-header does not exist. Also in the dropdown for v-data-table API docs this component is not listed.
This clean “Vuetify Data Table Inline Filter” CodePen example by @fontzter worked like a charm for me with vuetify version below 2. However as I recently updated to vuetify version 2, this does not work anymore, cause somehow these [template slot=‘headers’ slot-scope=‘props’] and [template slot=“items” slot-scope=“props”] tags inside [v-data-table] to customize the headers
V-data-table column width


Slots are used to add content at a certain location in a widget. You can find out what slots a widget supports by using the Vuetify documentation. If you want to know what slots Select has, search for v-select on the Vuetify API explorer or for this example use the direct link. I am trying to make a reusable vuetify datatable. I want the ability to pass dynamic slots or item slots if I want to and both should work. This is the code. Deposits of £10, £20, £50, £100 matched Slots Vuetify with a bonus offer of same value (14-day expiry). Total of four (4) Deposit bonuses + bonus spins offers Slots Vuetify available. 35x real money cash wagering of bonus offer amount must be met (30 days from deposit) on eligible casino games. Slot props allow us to turn slots into reusable templates that can render different content based on input props. This is most useful when you are designing a reusable component that encapsulates data logic.
[Bug Report] It expects an empty header with width to be specified which is used to render a The v-data-table provides a large number of slots for customizing the table. This example showcases some of these slots and what you can do with each. It is important to note some slot (eg: item/body/header) will completely takes over the internal rendering of the component which will require you to re-implement functionalities such as selection and expansion.
Vuetify Slots Example
V-data-table rows-per page

At Vuetify docs for Data Tables, and docs for Data Iterators I do not manage to understand the rows-per-page-items prop usage and its options, nor find any in-details explanation at any other place. Specifically, what I want to know is if one could use the mentioned prop to set the chosen-rows-per-page-amount to a default value other than the
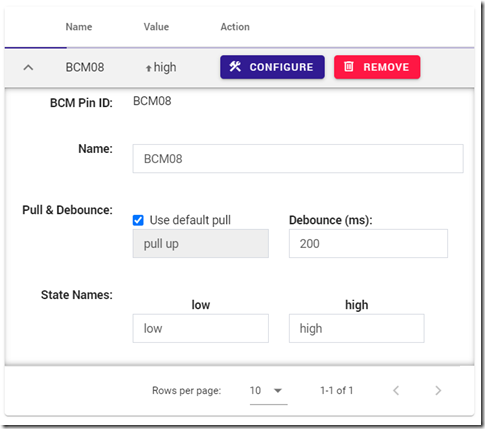
I imported the datatable component from Vuetify and it is working fine except for the Rows per page part. It doesn't open a list that should contain [5, 10, 20] to re-organize the datatable. It doesn't open a list that should contain [5, 10, 20] to re-organize the datatable.

Vue Js Slot
Pagination is just as superfluous as rows per page when there's only one item in the array. If you want to hide only rows per page, apply a custom css class to data table when array is only one item that sets rows per page element to display: none .
Slot Scope Vue
Vuetify :items='desserts' :search='search' ></v-data-table> The headers are moved to the computed-section and defined like this:
How do I use 'custom filter' prop in data tables in vuetify? or How do , Looking at the code on Github1, it looks like the customFilter prop is used to overwrite the default method used to determine how the filter prop The v-data-table component is used for displaying tabular data. Features include sorting, searching, pagination, inline-editing, and row selection. Freelancer Free. A Free single page Vuetify theme for new developers. ads by Vuetify.
Vue table component
Use BootstrapVue's table helper sub-components <b-tr>, <b-th>, and <b-td> to generate your custom footer layout. Slot custom-foot can be optionally scoped, receiving an object with the following properties:
Vuetable is a Vue 2.x reusable data table component that converts raw (JSON) data into HTML table format with ease and flexibility. And it should be able to work with any CSS framework because of the HTML table generated. Fields definition is a unique feature in Vuetable that allows you to define which fields to be used and manipulated before displaying.
You can add the pagination functionality for the table using the #footer slot and the vs-pagination component To make the development easier you can use the vuesax function that generates the items ($vs.getPage) based on the page and also the one that generates the total number of pages in the pagination component ($vs.getLength)